What is Cloud Render API?
Using Polotno SDK, you can generate images directly on the client. But sometimes you need to generate images on the backend. For example, if you want to generate a 1,000 images with different text on it or if you want to simply offload rendering work from the client.
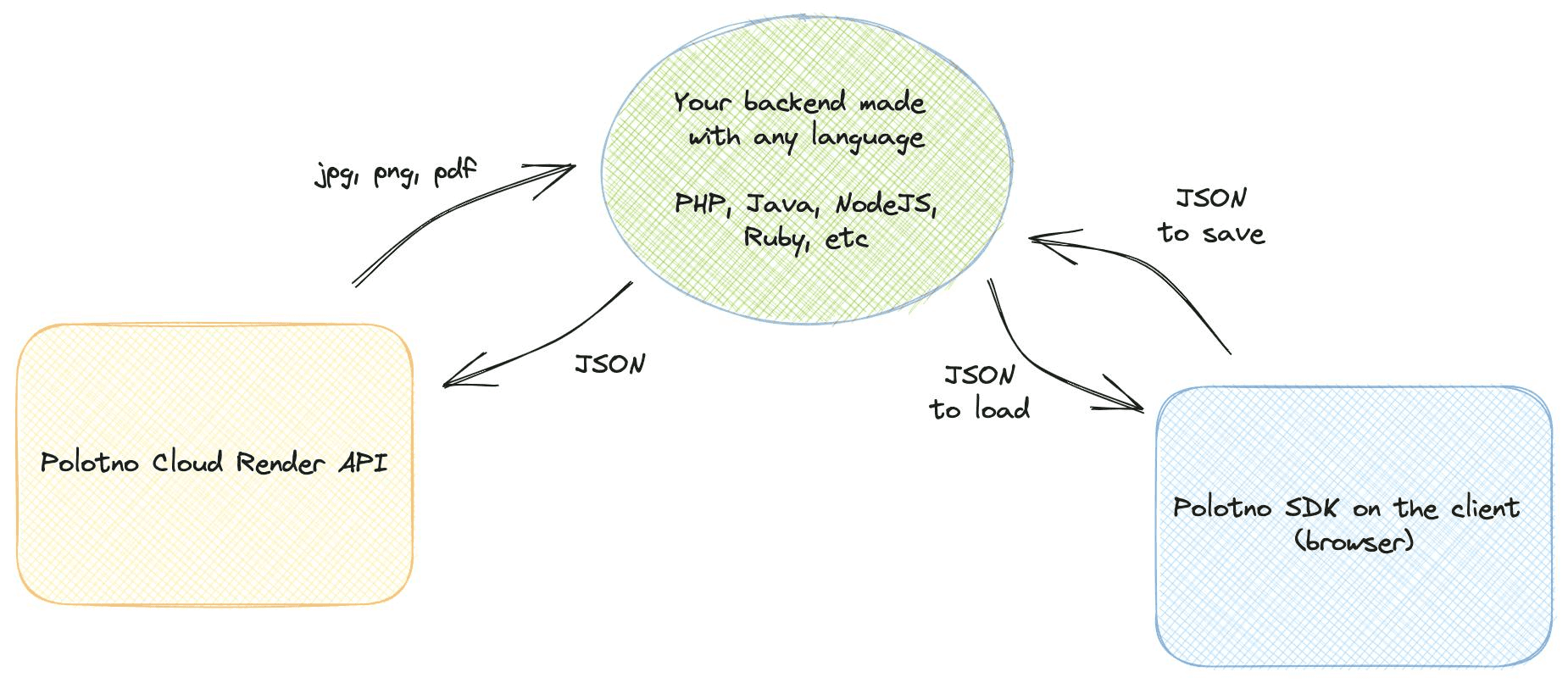
Polotno Cloud Render API allows you to generate images on the cloud without any backend infrastructure. You can use it to generate images on the fly or to generate images in bulk.

Pricing
Cloud Render API is available only for subscribers of Business Plan. For more information, please take a look into pricing. If you have any questions, write as.
What does it look like?
1. Create render job
It will return a JSON in format like this:
(2) Check render job status:
Options
design : json, required - data from polotno export store.toJSON(). Remember that you can generate such JSON on the fly from your backend (e.g. replace text on some elements dynamically).
format : string - file format of generated result. Possible values are: png (default), jpeg, pdf, gif and mp4
pixelRatio : number - quality modifier of export. 0.5 value will reduce both width and height by 2. Values larger than 1 will increase quality (and file size).
ignoreBackground : boolean - should we remove page background on export? Default is false
htmlTextRenderEnabled : boolean - enable Rich Text Feature to render HTML strings in text elements. Default is false
textVerticalResizeEnabled : boolean - enable Vertically Resized Text. The default is false.
skipFontError : boolean - continue render process is a font loading is failed. The default is false.
textOverflow : boolean - overwrite overflow logic of text elements. The default is change-font-size
(3) See a list of created jobs
Legacy API Documentation (Ongoing Support)
When you send request to the API, you need to pass JSON into request's body.
design
design - JSON data from polotno export store.toJSON(). Remember that you can generate such JSON on the fly from your backend (e.g. replace text on some elements dynamically).
outputFormat
outputFormat - defines response format. Possible values are: dataURL (default), url and file.
If you use dataURL or url, API will return json { url: '...' } where url is the generated image url.
file format will return file buffer. You can save it directly on the backend.
⚠️ Important
Cloud API has 5mb limit for its payload!. So it will be not able to return large data in dataURL or file format. You can use url format instead.
Images generated using url format expire in 24 hours. After that time, access to the files is not guaranteed.
You will have to set up the infrastructure for storing files to guarantee the access.
format
File format of generated result. Possible values are: png (default), jpeg, pdf.
exportOptions
Options that will be passed into polotno-node export function.