Does Polotno support mobile and touch devices?
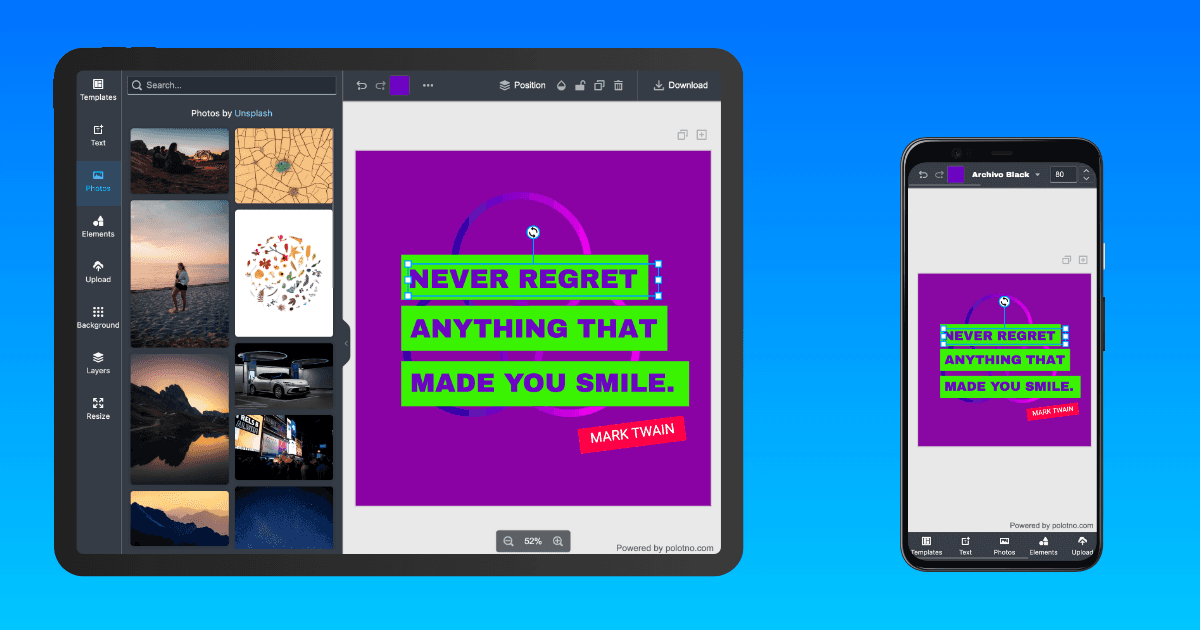
Yes, You can use it on mobile and touch devices to create beautiful designs there. Polotno seamlessly adapts to mobile and touch devices, ensuring a smooth, optimized design experience on any screen size.

Note: Polotno SDK is primarily designed to work in web environments (not native apps).
However, you can still use it in your app provided a webview is available.
How to toggle mobile mode on large screens?
In some cases you may want to force compact/mobile view on large screen. For example if you want to display the editor on the side. I that case you should add polotno-mobile class for any parent container of Polotno editor. E.g. you can add it into body tag.